Главное меню:
| Автор | Сообщение |
|
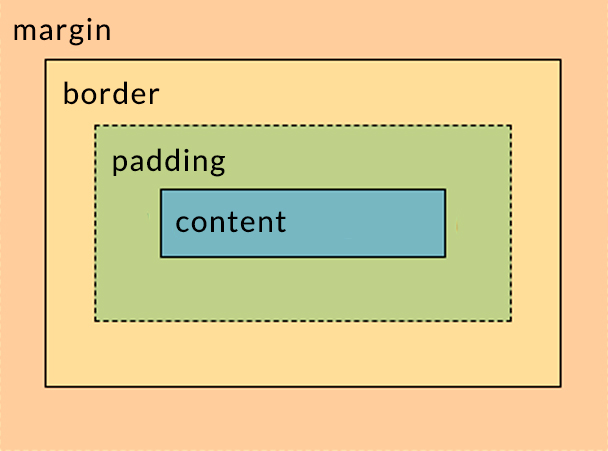
#1981 13.02.2023 08:14 Все предельно просто. Разметка макета состоит из контейнеров, которые представляют из себя блоки. Блочные элементы в основном служат для визуального отделения содержимого друг от друга и по-умолчанию занимают всю ширину родительского элемента. Кроме блочных элементов есть ещё строчные и строчно-блочные. Блочный элемент представляет из себя прямоугольник, состоящий из нескольких областей: контент, внутренний отступ, внешний отступ и рамка - они в комплексе и образуют блочную модель.
Визуально блочная модель выглядит так:  * content (контент) - эта область отвечает за контент, т.е. за все, что находится внутри блока - будь то текст или другие элементы * padding (внутренний отступ) - эта область представляет собой пространство между содержимым элемента и его границей. Используя свойства padding-top, padding-right, padding-bottom и padding-left (или сокращенное для всех четырех - padding), это пространство может быть изменено * border (рамка) - граница или рамка вокруг элемента. Свойства, влияющие на рамку: border-width, border-style, border-color и их сокращенный вариант - border * margin (внешний отступ) - область вокруг элемента, задающая ему внешний отступ для других элементов. Подобно внутреннему отступу, может быть изменено свойством margin и его отдельными сторонами |
Место для вашей рекламы (980х100)